There are three possible reasons why your images are not showing up on your pages as expected:
- The image file is not located in the same location that is specified in your
<IMG SRC=>tag; - the image does not have the same path and/or filename as specified in your
<IMG SRC=>tag; - the image file is corrupt or damaged.
There are two possible reasons why a hyperlink returns a File Not Found error:
- The page you’re linking to does not exist in the same location as specified in your
<A HREF>tag.; - The page you’re linking to does not have the same file name as specified in your
<A HREF>tag.
Broken links or images cannot be caused by problems on the server side. They can only be caused by incorrect HTML coding or errors in uploading image files to servers.
For WordPress Users
There is a plugin for WordPress that alerts you of broken links and images. It’s very straightforward and handy. See here.
Getting Started – What’s the Browser Looking For?
Troubleshooting broken images and links should begin with the following step:
Position your cursor over the broken image or hyperlink and right-click your mouse. A popup menu should appear with several options.
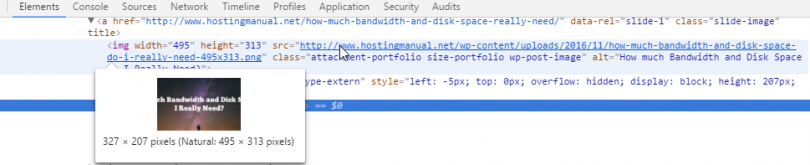
In Google Chrome right-click on the image and in the popup click Inspect Element. You will see something like this:

Note the URL that appears in the source.
The URL that is displayed there shows the location that your web page is telling browsers to look for the image. Write down the path, or copy and paste it into your favorite text editor so that you can refer to it later.
Next Step – Verify the Image Filename and Location
Now that you know where the image is supposed to be and what it’s supposed to be named, verify that it’s there. Using either your FTP or control panel file manager, log in to your account and navigate to the directory named in the path you’ve identified above. When you first log in to your account, you will be in your “root” or “system” directory (unless you have your client configured to open in a subordinate directory automatically.) The path represented by www.mydomain.com is your www directory, so the first place to go is to that directory. With FTP, just double-click on the directory named www. In SSH, issue the UNIX cd command. Type the command cd www and hit Enter.
Continue navigating in this way until you reach the subdirectory in which your image is supposed to be found. Once you’re there, try to locate your image file. FTP clients will automatically display all the files located in the current directory. In SSH, to get a directory listing, type ls -a and hit Enter.
Chances are that by now you’ve discovered the problem. If the image file’s not there, either put it there or adjust your image tag so that it reflects the correct location. Here are some important things to remember:
- UNIX is CASE SENSITIVE. As far as Unix servers are concerned,
myimage.gif,MyImage.gif, andmyimage.GIFare three completely different files. Check your filename – the filename in your directory and the filename in the path included in your web page must match EXACTLY. If they don’t, change one or the other so that they do. - The case sensitivity issue holds true with directory names, too.
MyImageDirandmyimagedirare treated as two distinct directory names. Make sure the directory names match, too.
If It Still Doesn’t Work
If the system path of the image file matches the URL of the browser path *exactly*, and the image still doesn’t show, then the image file may be damaged or corrupt. Make sure the image loads on your local computer (try it out in your browser) and then upload it again – make sure to upload images in BINARY mode (Fetch users: Set your Binary mode to “Raw Data.”)