You have probably noticed while browsing Hosting Manual that we have fantastic website speed. Surprise, we are running this website on shared web hosting so that we do what we preach.
The truth is the majority of small business websites are fine with good old regular shared hosting. There are a couple of review sites who bash shared hosting companies while upselling you to higher tier hosting solutions at those very companies. Don’t be fooled!
You can get impressive speed even on a shared hosting plan.
Since most of the folks use WordPress as their platform of choice, I will use that in my examples. However, you can do most of this stuff just as quickly on all the other platforms. Okay, maybe not as quickly as on WordPress, but it should be feasible.
There are things that on a shared host only your hosting company can do (if you are on shared hosting), and there are things that you can do.
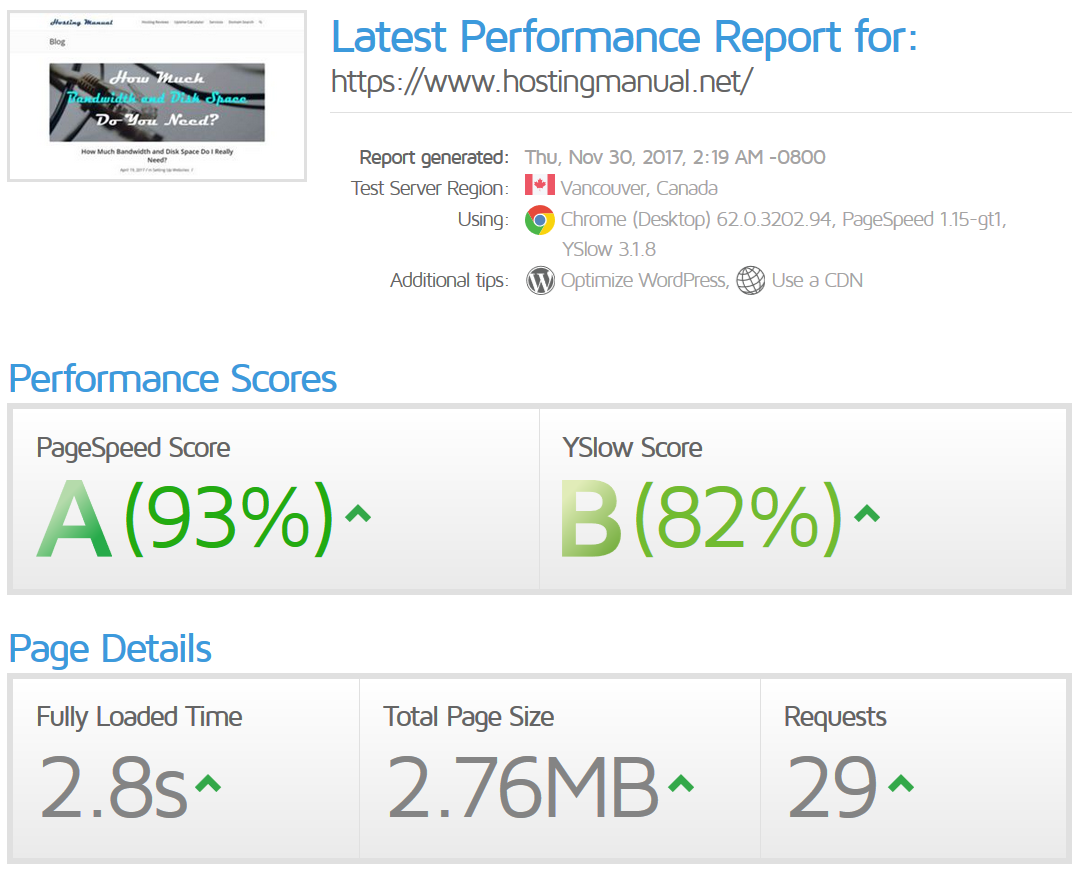
Here is our performance report from GTMetrix for a start:
Use a High-Performance Server
Apache is a very mature server engine, but it consumes a lot of memory as the number of connections increase. Litespeed and Nginx, on the other hand, have much better memory usage, so your server can handle more connections with less delay. If you are on a shared host, this is pretty much given to you.
Tip: A2Hosting is using Litespeed.
Use HTTP/2 or QUIC
HTTP/2 is a new HTTP protocol that boasts of improved speed. The major web servers do not yet support some features. NGINX does not yet support prefetch, and rumors say it will be a premium feature only for paid customers. Apache, on the other hand, has it for quite some time.
QUIC is still in beta, but some hosting companies have already implemented it. Google developed it, and it ships even faster loading times that HTTP/2.
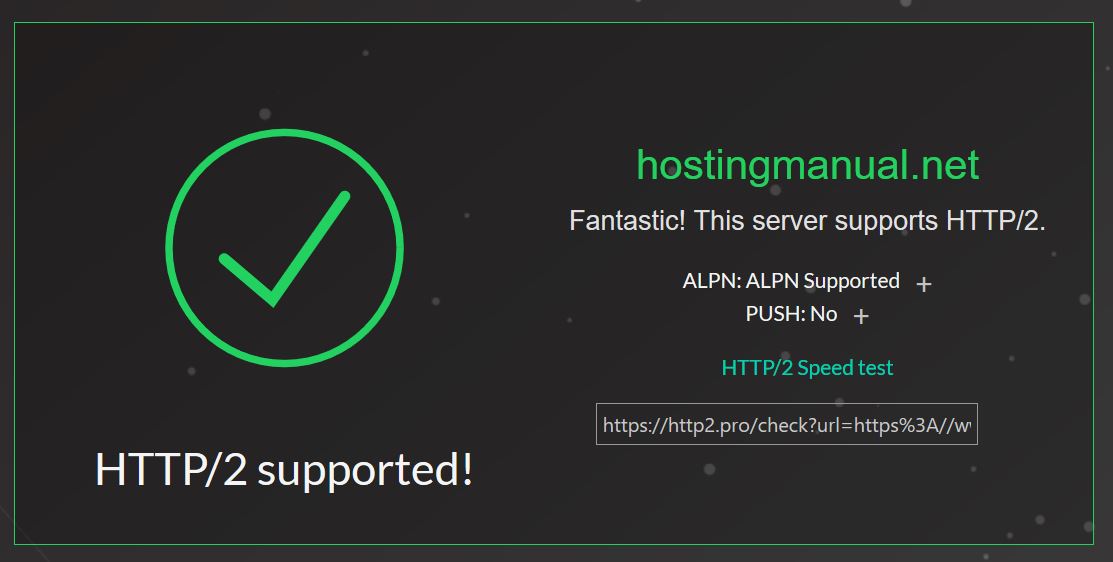
You can check if your website supports HTTP/2 here. If your hosting company doesn’t provide you with any of this, you should look for a different company.
A2Hosting is the only company I know of that provides QUIC on shared hosting.
Use SSD or IOPS for Data Storage
This is a tough one if your hosting company doesn’t support it by default, but luckily most do. SSDs have a massive advantage over traditional spinning disks when it comes to reading and writing data.
Compress Data Transfers
Most shared web hosts support gzip data compression. This means that for each request the server first compresses your response and then sends it to you. Your browser decompresses it and displays it to you. The transfer is much less in size, so it’s faster.
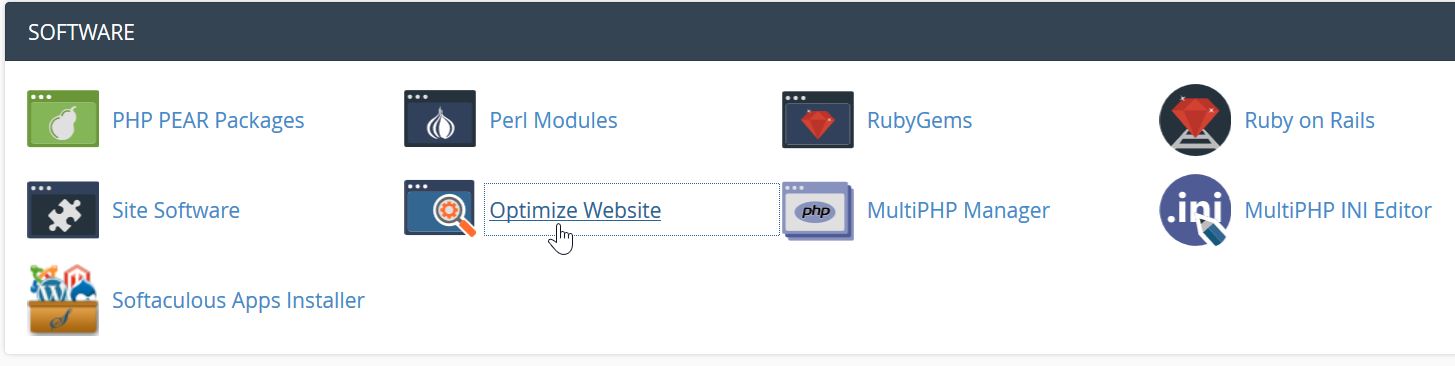
In cPanel, look for “Optimize Website”:
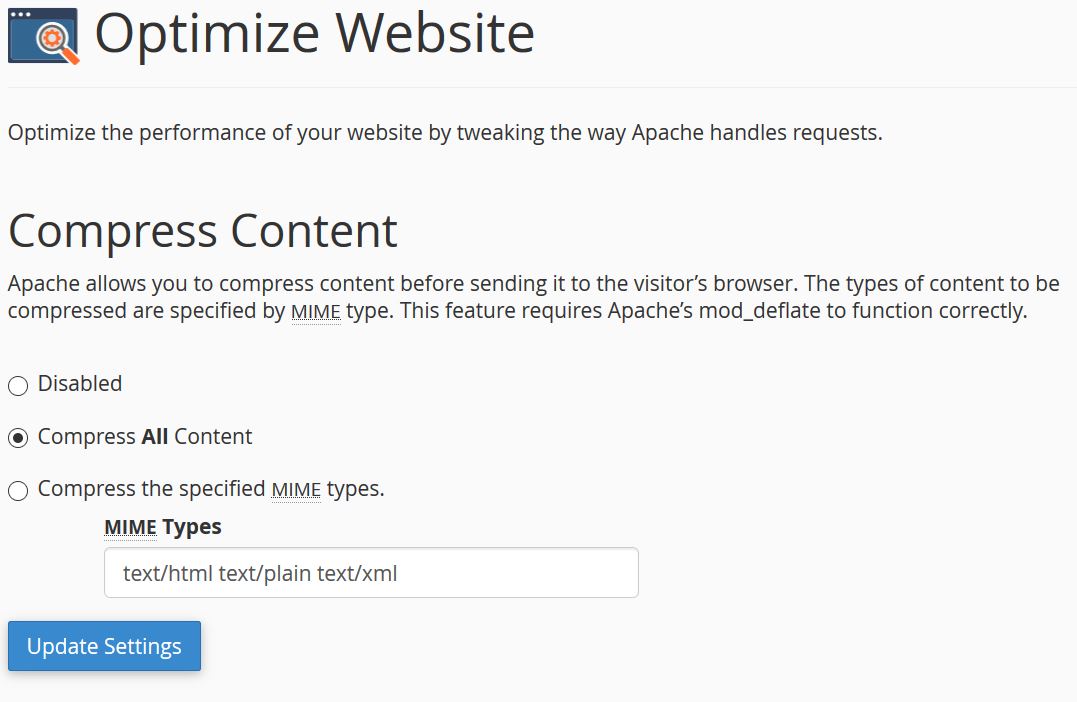
And then select “Compress All Content”.
There are other more cutting-edge compression techniques like Google’s Brotli and some others. Those are more useful at a larger scale (like what Google does).
In case you don’t have cPanel, there is an excellent guide on how to enable gzip for most web servers here.
Avoid Unnecessary Javascript Files
I see too many websites using old Javascript for things that can be done in HTML5 and CSS3. If you are using Javascript for layout, transitions, etc. think again. Take a good look at your code and leave Javascript out of the picture where possible.
Combine Javascript and CSS files
Having multiple Javascript and CSS files increases the number of HTTP requests, which in turn results in slower loading times. Combining all Javascript files into one big .js file and all CSS file into one .css file saves a lot of resources.
If you have a static website, you should know a little bit of programming to make this happen. If you are using WordPress or any of the modern CMSs out there, it should be pretty easy to do. W3 Total Cache and WP Rocket can do this automatically for you.
There is a slight chance some layout things will break when you do this so make sure you test extensively.
Compress Embedded Images
Yo can compress images to different levels without sacrificing quality. Posting raw pictures on your website can put seconds on your bottom line. I know for WordPress some plugins take care of this for you automatically, like EWW Image Optimizer.
If you cannot further compress your images, there is one more trick that can make your site look faster. I said look faster, because it doesn’t make your site quicker but creates the illusion of it. It’s called progressive JPG. A pixelated version of your jpg images will show up at first (very fast) and as your site fully loads the images load too, and the quality gets better.
Use LazyLoad for Images and Videos
Lazyload is usually a Javascript solution where your delay loading of images and certain objects (like iframes, videos, etc.) until the user scrolls to that section. If you are using WordPress, again, you are in luck because there are free plugins capable of doing this. On Hosting Manual we use WPRocket which besides caching our website, also has a lazy loading feature. We are not using it for images for the time being because we miss some specific features from it.
Use Server and Client Side Caching
As I mentioned above, we use caching and you should too. Caching is saving the output of your server at different levels, so it doesn’t have to do the same operations over and over again. This is useful if there are a lot of repetitive processes. For WordPress websites, I believe it’s a perfect solution unless you have a highly dynamic site.
There are different levels of caching. On the server level you can cache:
- the compiling of PHP into opcode (OPCache),
- the output of your database queries,
- the output of your web pages.
You also have two options where to store your cache: in the memory or on the disk. With SSDs being widespread the latter can also be a good option.
The end of the chain is browser caching. You can specify how long a resource should not be reloaded from your website and instead be served from the visitors’ local browser storage. This won’t have any noticeable effect at first load but will deliver that snappy loading on the second visit, or when visiting other pages on the website.
Use a Content Delivery Network (CDN)
A content delivery network is a network of servers that are (ideally) placed around the globe in every significant internet hub. They take the load off your server by serving static files from their servers. They also serve them from a location that’s the closest geographically to the visitor.
This means your server won’t be overloaded handling all those static files, therefore can manage the more critical stuff better. And the CDN serves those files from servers designed for this specific task, and closer to the user. The result is usually a significant speed improvement.
One such CDN (and a free one at that) is Cloudflare. Web hosting companies love Cloudflare because it takes a lot of load off their servers so they can sell it to more customers.
Choose the Right Data Center Location
Not only CDNs can optimize based on location. You can do it too. Some web hosts (like Inmotion Hosting, TMD Hosting, and A2 Hosting) let you choose data center when you sign up. If you know that most of your visitors (or customers) will come from one specific location, it makes sense to have your site hosted close to them.
Reduce Unnecessary Load
All the above were tweaks to your infrastructure and design, but it’s all futile if you let bad bots and other websites leech your bandwidth and processing power.
Prevent Hotlinking
Hotlinking is when a website displays an image that’s hosted by you. Essentially they are using you as a CDN (see above). It might also be copyright infringement depending on the image you have, but it’s also putting additional strain on your server.
Luckily, in cPanel you can disable hotlinking with one click.
Ban Bad Bots
What are bad bots? They can be some applications that for some reason crawl your website and not take your robots.txt into account.
You can use this htaccess code to ban bots you don’t like. This is assuming you know the names of the bots you want to ban. Simply replace bot1, bot2 and additional lines as you see fit.
SetEnvIfNoCase User-Agent .*bot1.* bad_bot SetEnvIfNoCase User-Agent .*bot2.* bad_bot <Limit GET POST HEAD> Order Allow,Deny Allow from all Deny from env=bad_bot </Limit>
Further Tweaks: Optimize Code
The tips I have listed above can be done quite quickly even if you are not a programmer. If you want to go one step further, you can look at the performance of your code. It has a massive impact on your speed.
Again, for WordPress, there is a free plugin that checks the performance of plugins called P3 (Plugin Performance) Profiler. It hasn’t been updated for a while, but last time I checked, it worked perfectly on my installation.
WordPress aside, you can always go one step further and even change the programming language you use. Node.js for example reportedly has much better speed than PHP (which WordPress runs on). The bottom line is with proper caching and some tweaks you can have a snappy website on any server and any programming language.